# 表格选择器
表格选择器用于提取表格数据,其配置选项包含 3 个 CSS 选择器:
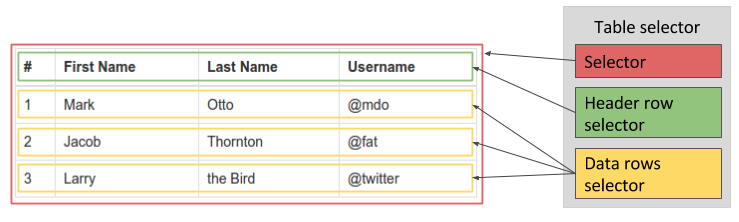
- 选择器(selector)—— 用于定位整个表格元素
- 首行选择器(header row selector)—— 用于定位表头
- 数据行选择器(data rows selector)—— 用于定位包含具体数据的其他行
此外,多选(multiple) 选项一般会勾选上,因为一个表格通常不止一行数据。当你选中整个表格元素后,表格选择器会尝试猜测相应的首行选择器和数据行选择器,可以点击 元素预览 来检查是否正确,你也可以重命名表头的字段名称或决定某个字段是否包含在提取结果中。